Multi-page login screens, hidden username fields, and LastPass!
I've just recently had an issue where I'd created two accounts for the same website - one for myself and one for my wife. I quickly hit a very strange issue where if I logged into my wife's account, I would end up in my own account! I must admit, I initially jumped to thinking that the website must have some appallingly terrible authentication code. It turns out I was wrong, and it's something that might be quite common amongst multi-page login screens.
The website was 'Legal and General' life insurance. Yes, I'm at that age now where I have a family and finally realise that I'm not invincible like I used to think when I used to jump out of aeroplanes and ride around on fast motorbikes!
IMPORTANT: Given that I'm explicitly naming the company here - I want to point out that this IS NOT a security issue, as you'll see below. It's just a gotcha that could stop users from being able to log into their accounts. And it's one that is probably quite a common one amongst multi-page logins.
So first of all, I assumed our accounts were linked somehow and there was a bug in their login code (it was the same insurance broker who set up the policies, so it was reasonable to assume there was a link between the accounts). This wasn't the case after I found out the issue - but it was my first thought.
I also tried logging into my wife's account in an incognito window to rule out a browser storage or caching issue. This didn't fix it either - I still ended up in my account!
Interestingly, it worked fine from my mobile phone, or from a different browser, or different Chrome profile.
Then, I hit a big clue! The only browser extension I have enabled in incognito mode is LastPass. So I tried disabling this, and this fixed it!
Their login pages are as follows...



However, inspecting the HTML of the last page, shows that there's a hidden "username" textbox. Which makes sense, as you've already entered your username in a previous page - so the username you're seeing in the last screenshot is just an HTML label. However, an HTML FORM requires an input, not a label. Examining the FORM's HTML, here is a very simplified version of what it's doing...
<form>
<input name="username" value="anna" type="text" style="display: none" />
<input name="password" type="password" />
<input type="submit" value="Log in" />
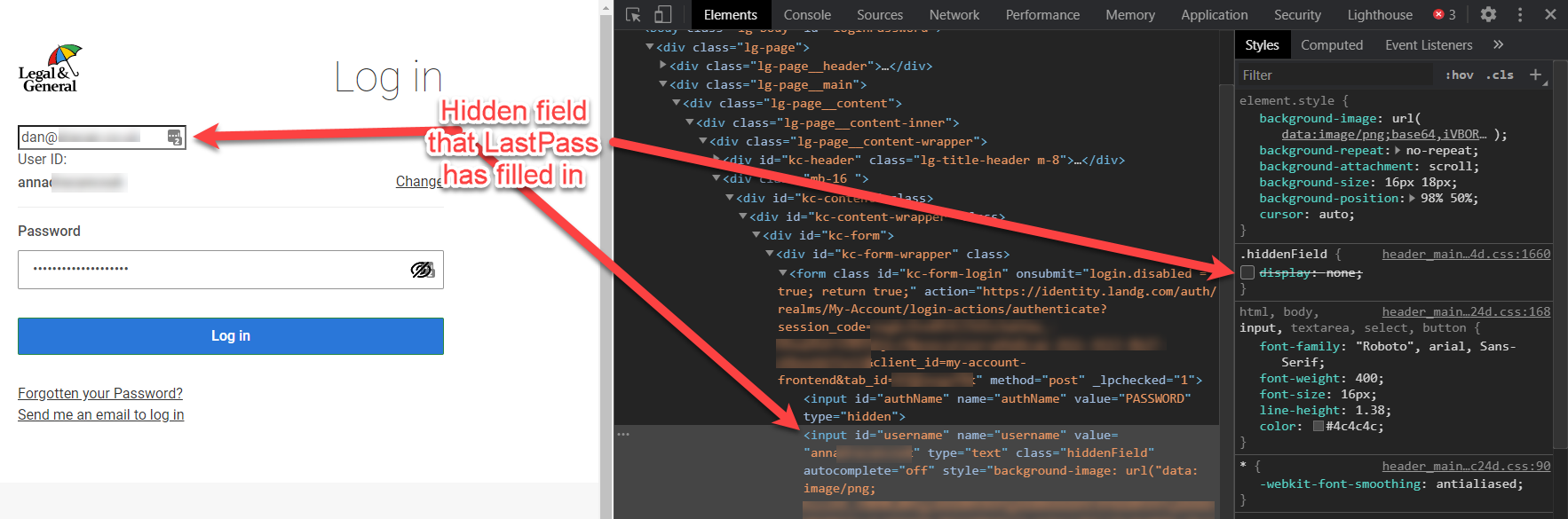
</form>Note the username textbox is hidden! If I unhide it, I see this...

The text in that screenshot sort of gives away the problem! As you can see, LastPass has populated the hidden field with my username! And it's this field that gets submitted to the server for authentication, not the label showing Anna's username!
I should point out that the reason this actually logged me into my account, rather than just showing an invalid credential error - is because I was using the same password for both my account and Anna's. Albeit a VERY strong LastPass generated password. If they had been different passwords, then this would just have shown me an invalid password error because the username and password wouldn't have matched. Either way, this issue would cause a valid username/password combo to not let the user sign into their account.
Whose Bug is it anyway?
So is this a Legal and General's bug, or LastPass?
I'd argue that LastPass is at fault here. They shouldn't be auto-populating hidden fields. But given that they are - as web developers, it's worth knowing this little gotcha.
How can a website fix this?
The fix is simple - either don't use hidden fields in this way, or call them something different than username, so they don't get auto-populated.
Comments